Web Animation
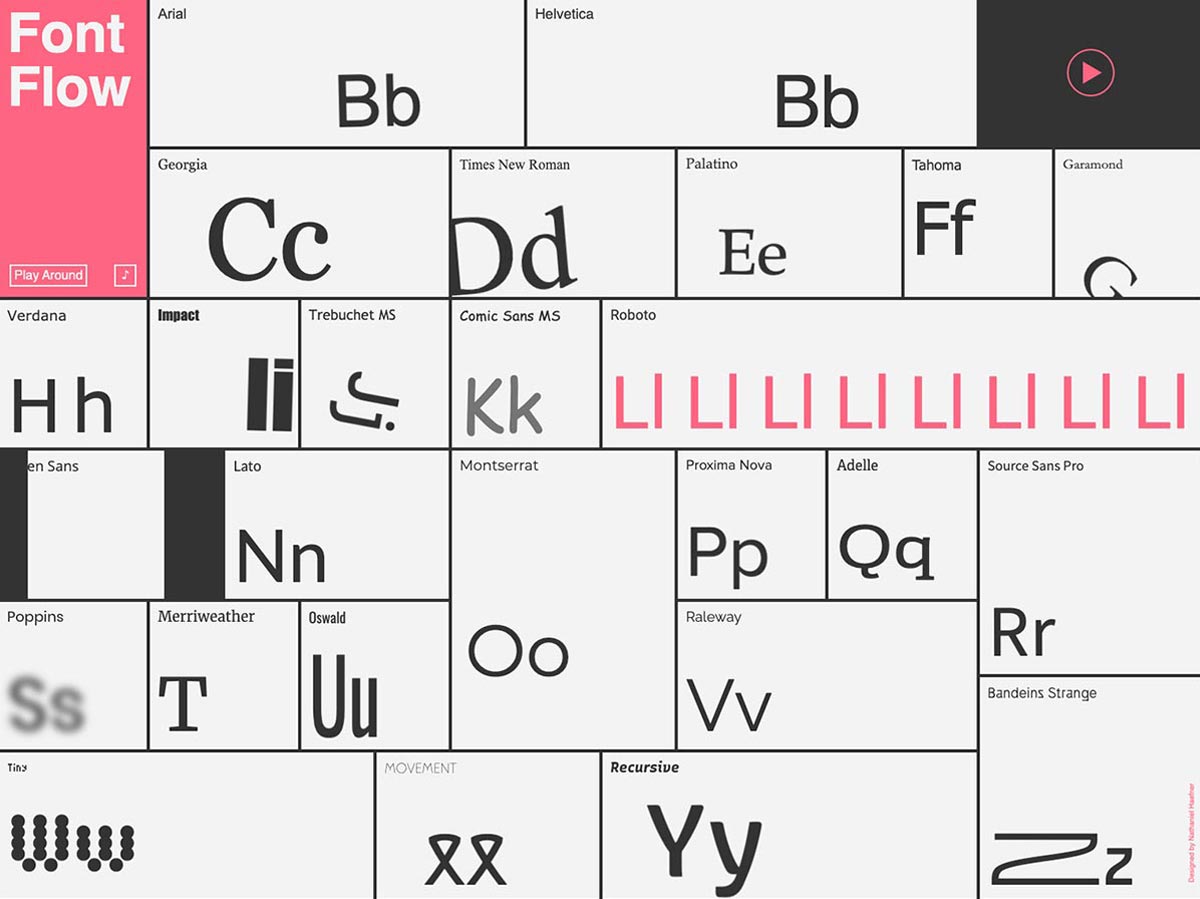
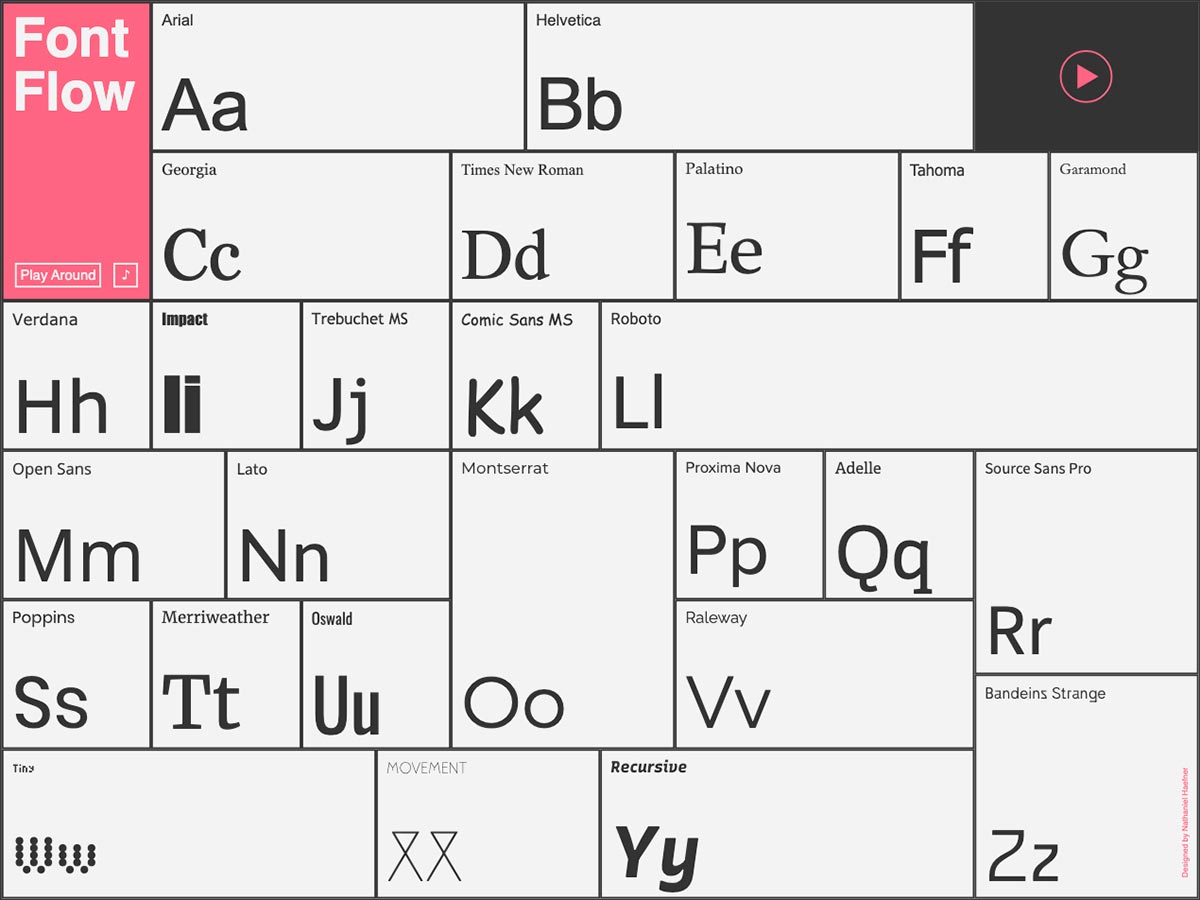
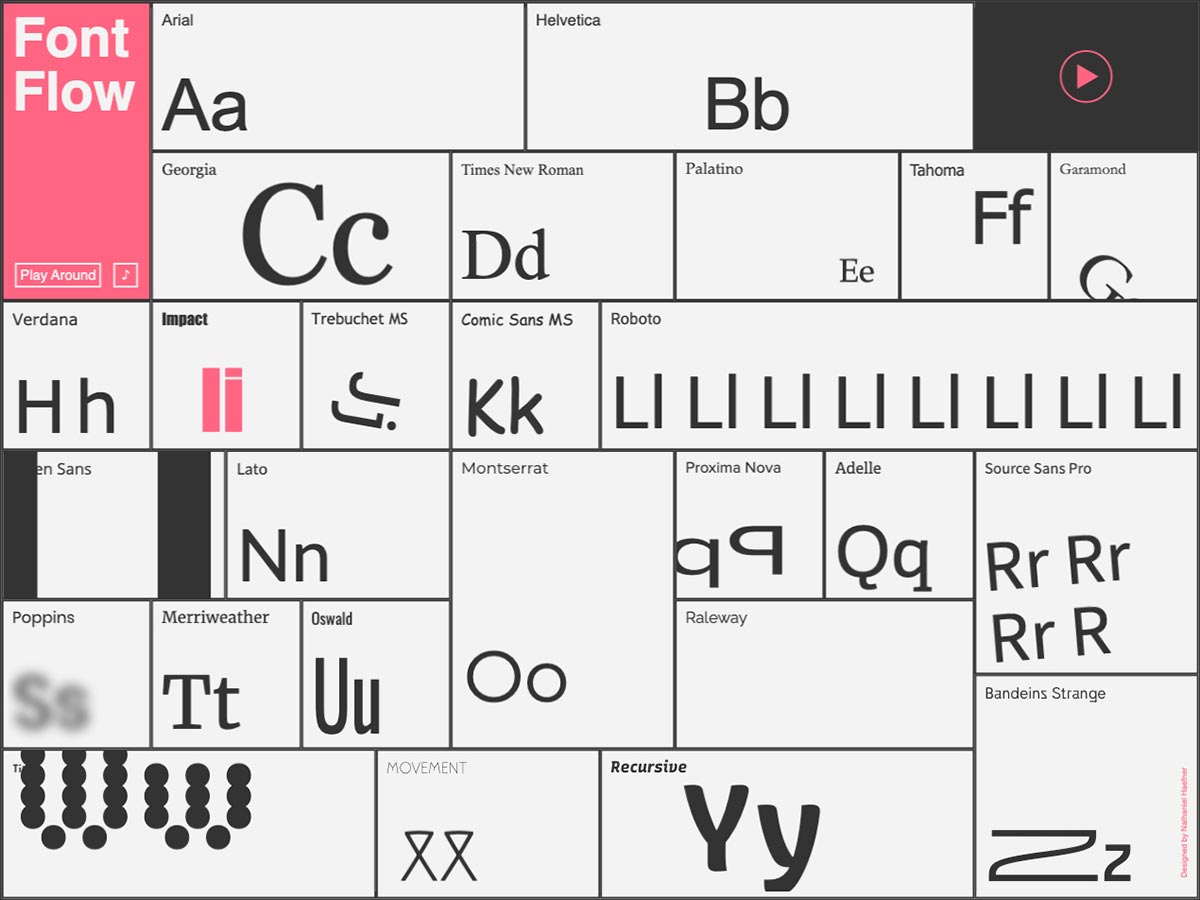
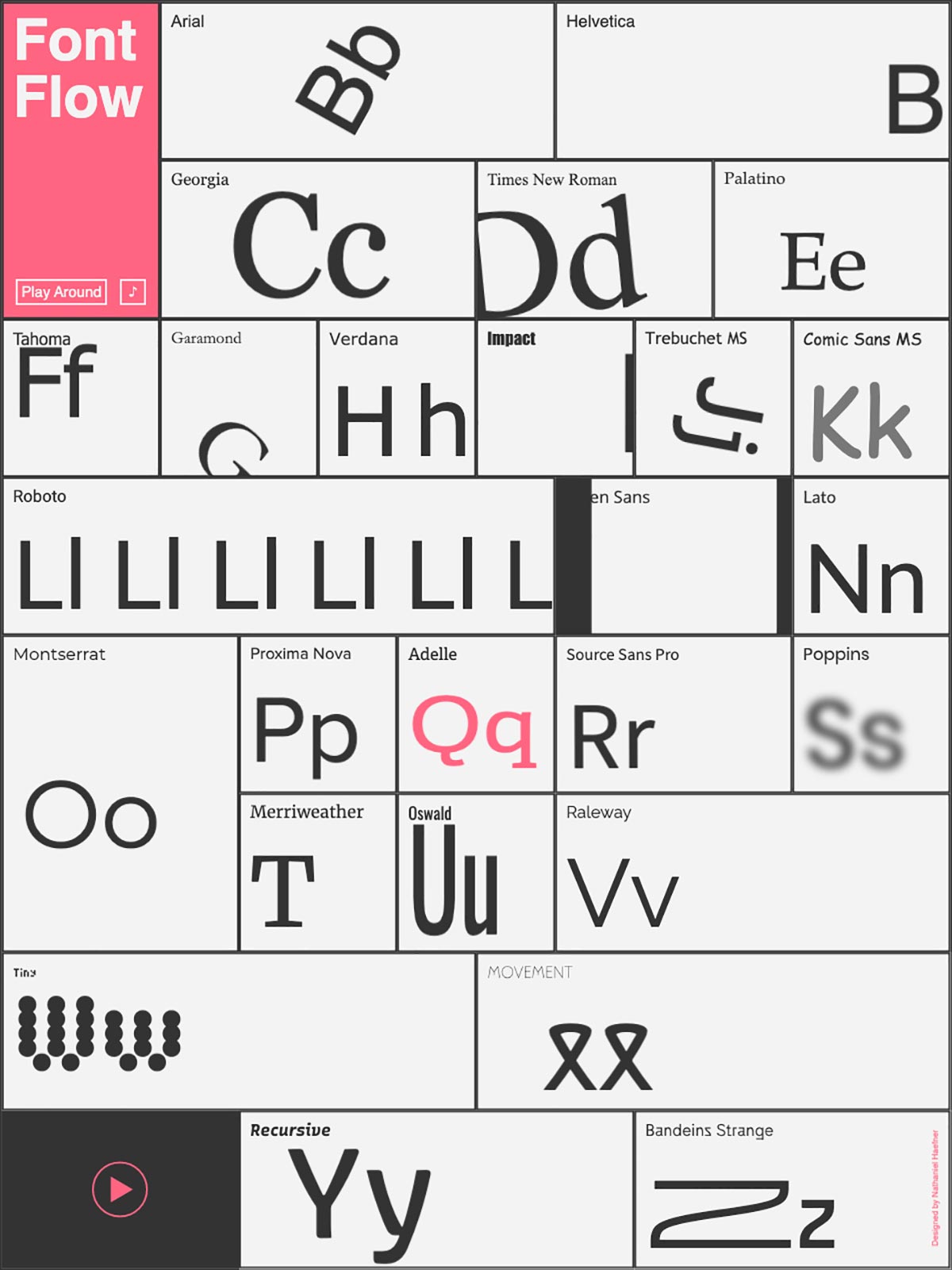
This project aims to explore the medium of web animations using native css and javascript libraries with a focus on typography and the manipulation of live text. The project is both interactive and sequenced where users can both watch the animation, and then become the catalyst for further animations.
The animations are short loops that can cycle through an infinite number of instances, either programmatically or user-initiated—which gives the site a sense of discovery. The site also uses matched looped sounds that are played when the user interacts with each letter animation. This allows the user to remix the sound and visuals of the site.
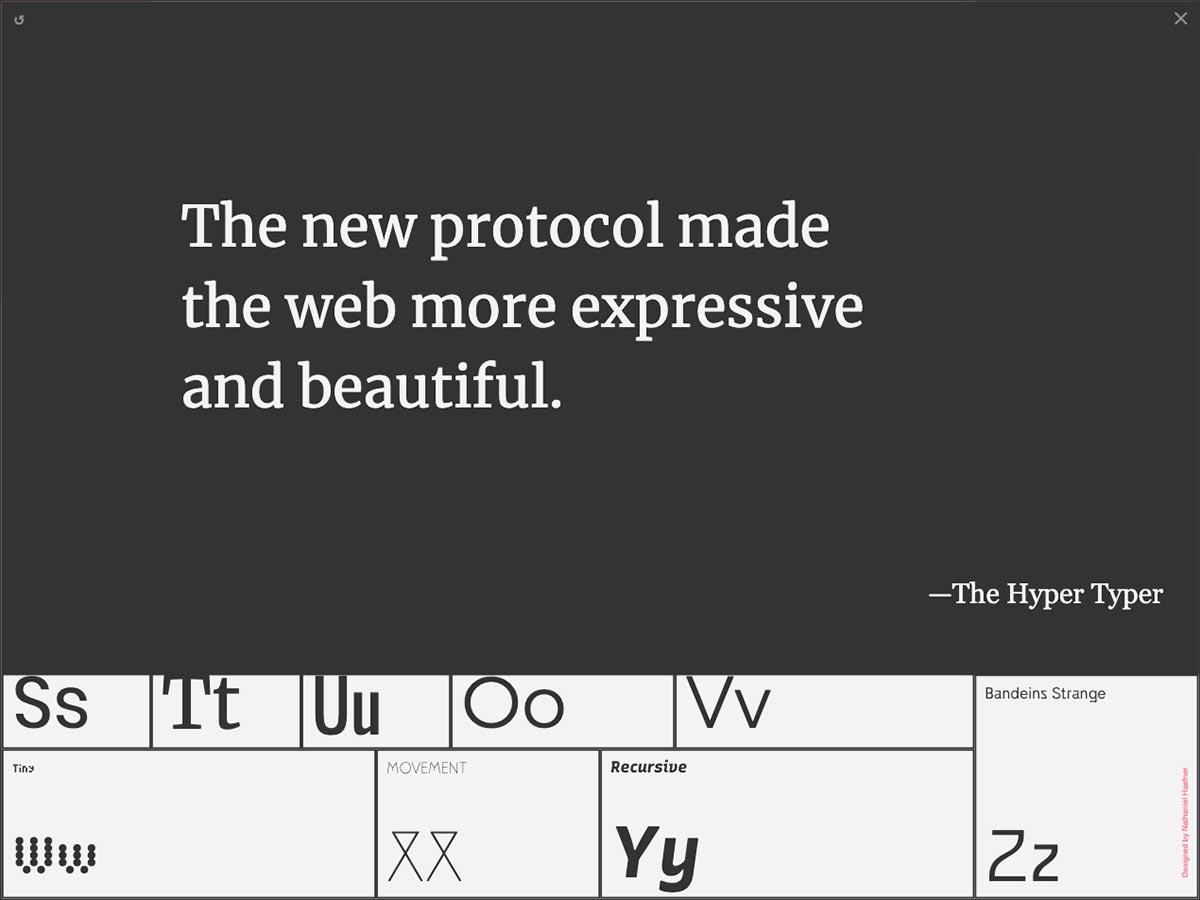
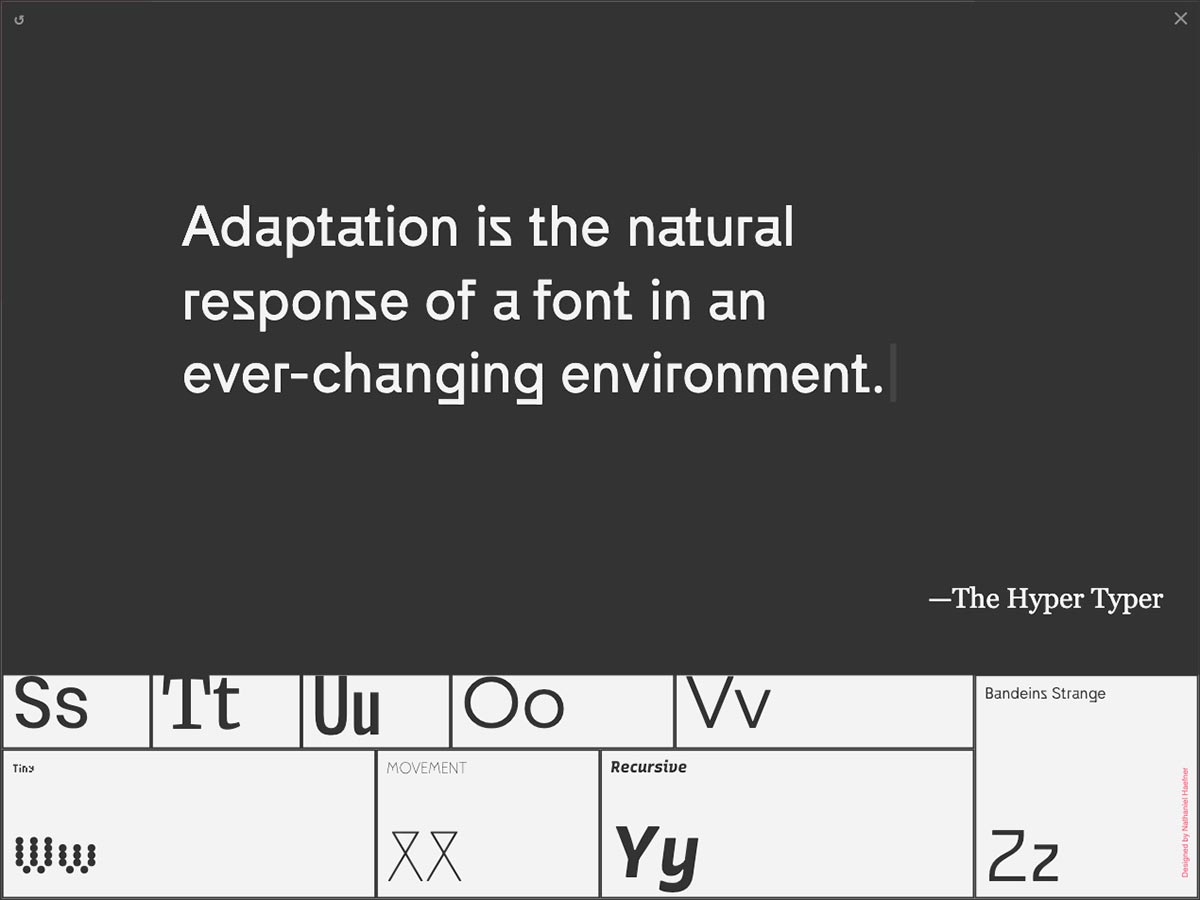
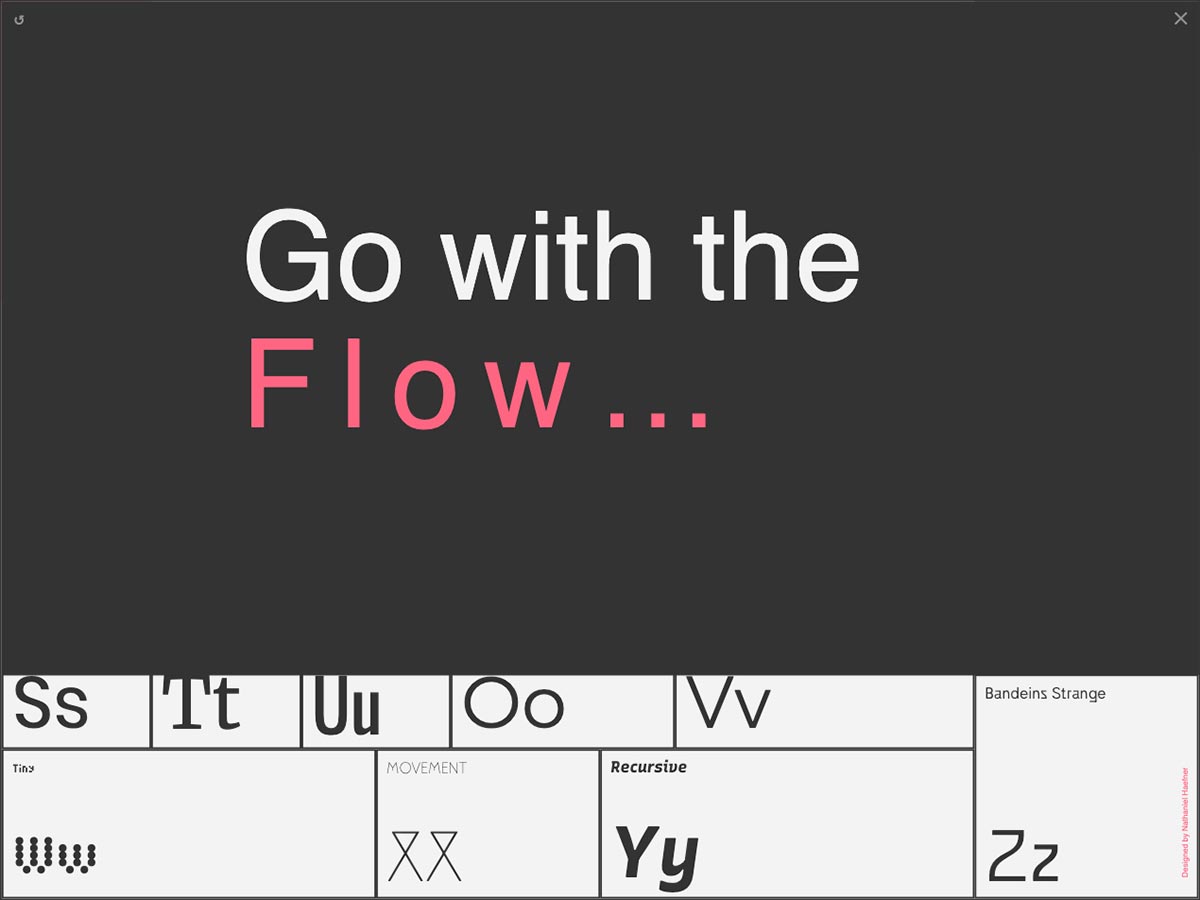
The site also contains a fully coded "video" using live text and sound. The video serves as context for how the technology of fonts on the web advanced as newer techniques became available to web designers. The fonts used range from web-safe choices, to highly experimental variable fonts.
Large Scale
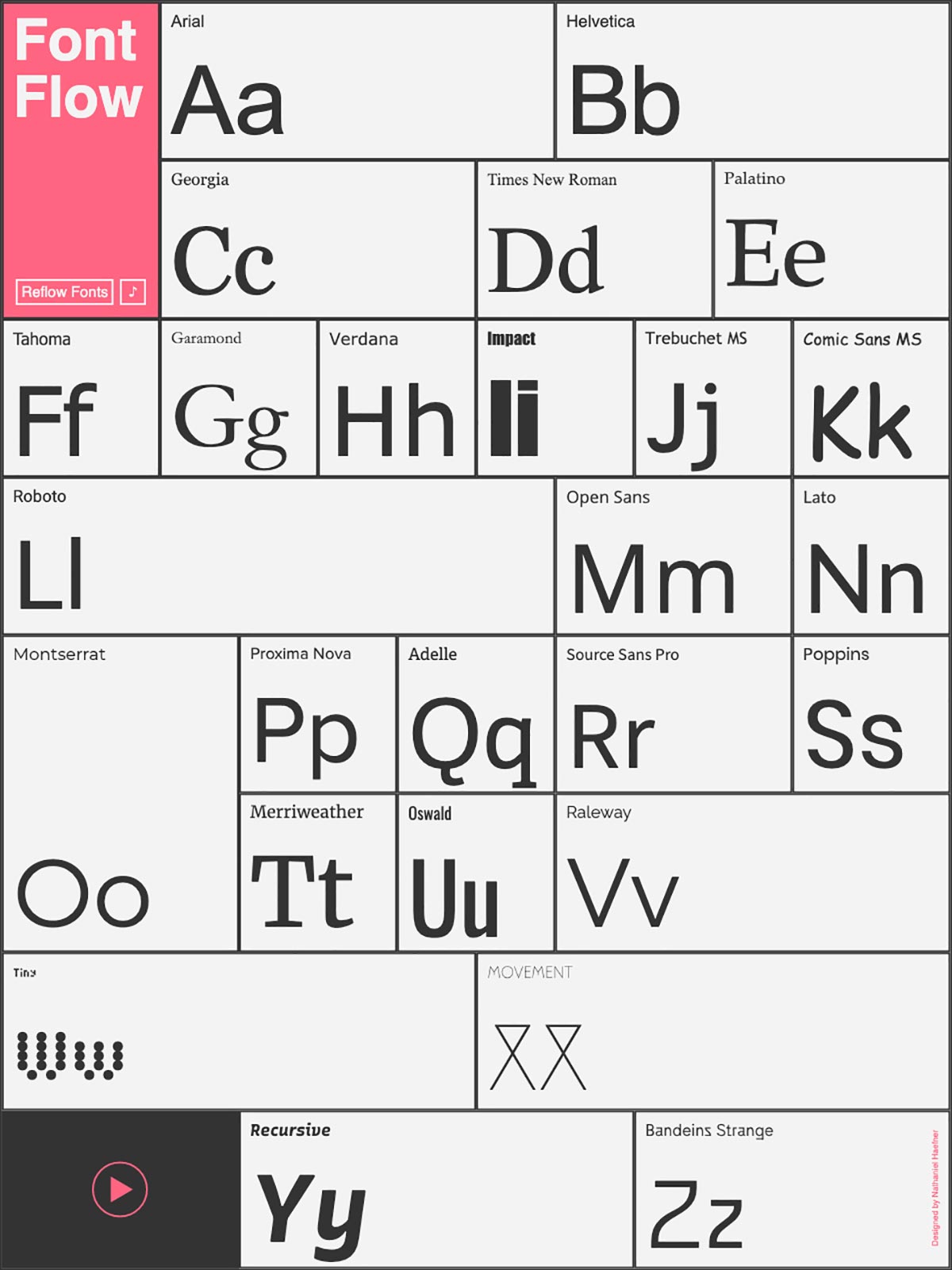
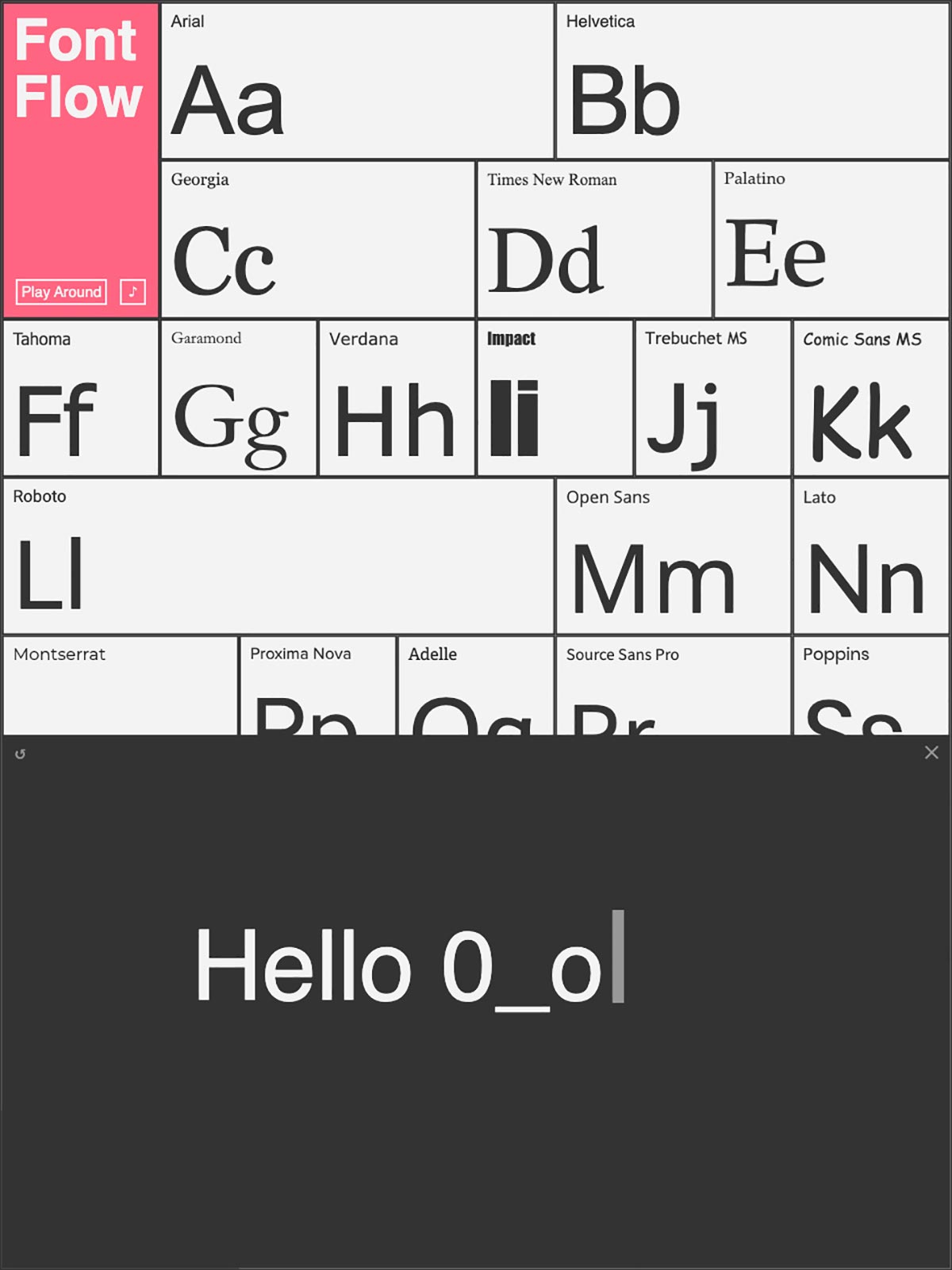
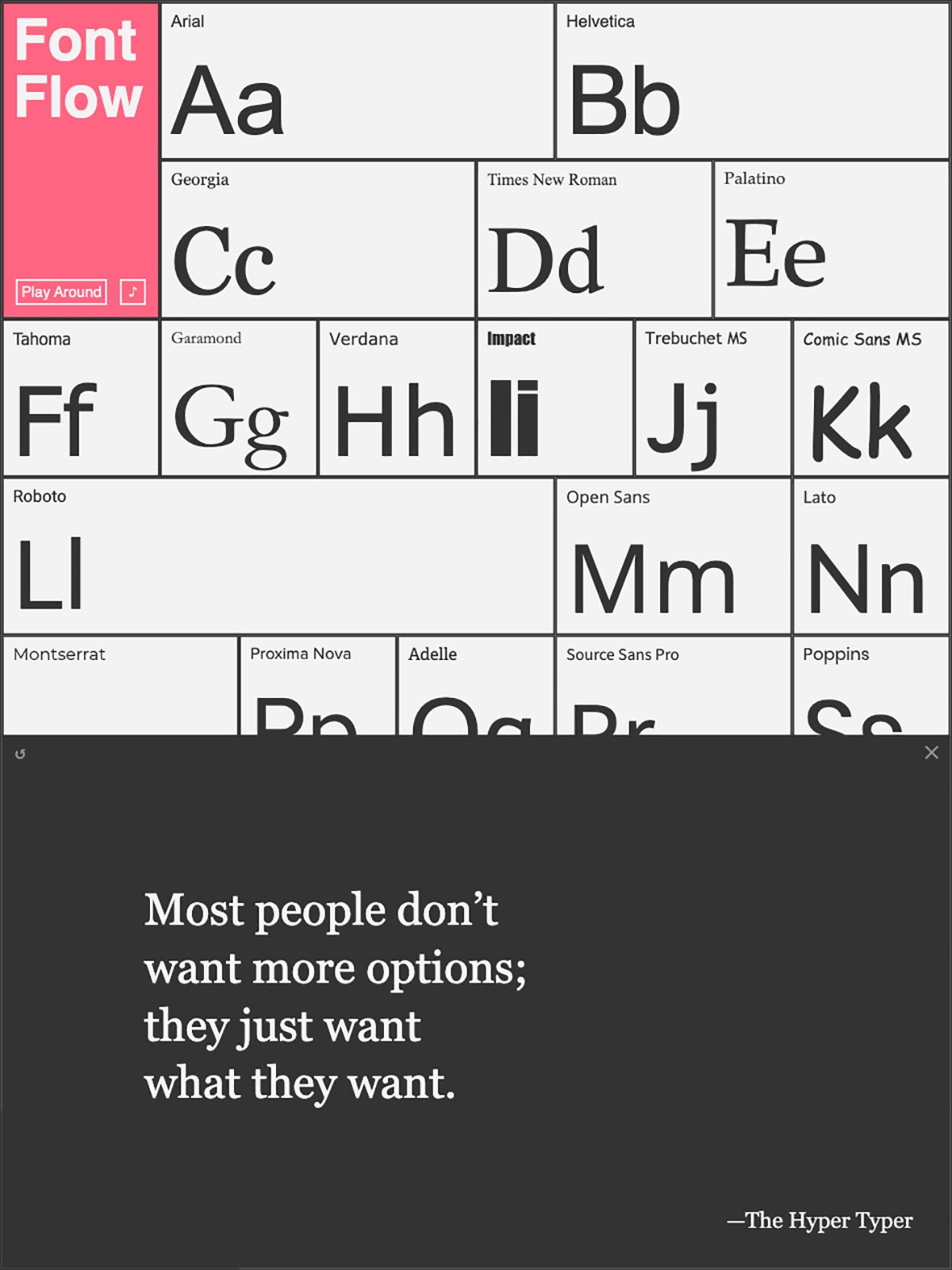
The site was designed as a full-screen experience for larger tablets and desktop screens. The site makes use of modern CSS grids to organize the compartments for each font. The site adjusts to fill landscape and portrait orientations while maintaining the hierarchy of space alloted to the typefaces by popularity.







Portrait Orientation
In the portrait orientation, the site uses the space to showcase images to give plenty of detail to the product photography. The site functions as a tool for customers to look up products during craft fairs and wholesale shows without any distractions.
All the products are curated alphabetically with new items being marked within the catalog pages.




See the project: Font Flow